Making A Simple Site Work Offline With Service Worker
by Rahul Mishra in General
Let’s imagine for a second that you are on a train. The train is cruising through the countryside and you are reading an awesome article on the web using your mobile device. At the same moment that you click on a link to view more details, the train suddenly disappears under a tunnel. You’ve just lost connectivity and are presented with a web page that looks something like this:

This can be a frustrating experience, and in this post, I am going to cover how to create an offline website with the help of Service Workers. This offline feature gives user website access even when they are offline with no available network.
What is a Service Worker and how does it help solve this problem?
Service Worker is a smart feature that allows us to have fine-grain control over our websites and web apps even when they are offline. It is basically a JavaScript file that runs outside of the standard browser window context. With a registered Service Worker script, we can have fine-grain control over things such as the browser cache and the network requests. With this new control, we can intercept browser requests and alter the browser cache for when we are offline. Like everything else, a powerful tool can be used for good as well as bad. In order to protect against man-in-the-middle attacks Service Worker can only be registered to pages that are served over HTTPS.
How Does Service Worker Work?
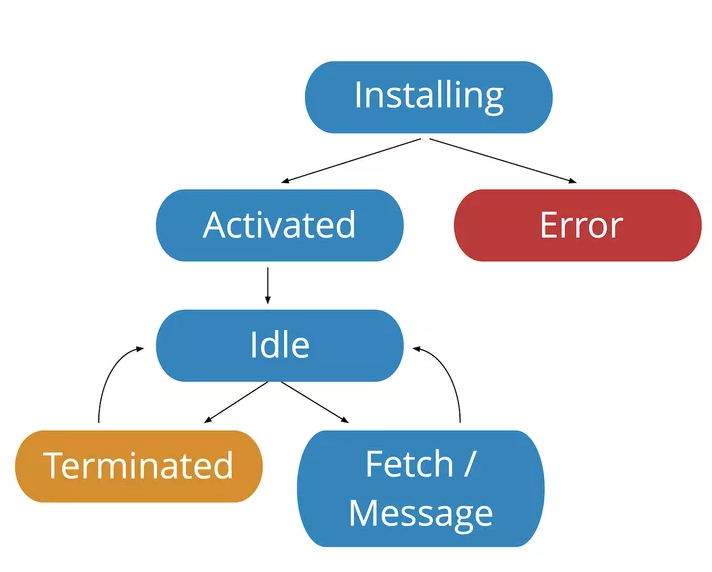
Service Worker scripts are independent of your website or app. They have their own life cycle, which is illustrated in the following graphic

Once registered in a page’s JavaScript, the service worker will be installed by the browser. And at that point, a properly configured service worker would start caching static assets right away however if any errors prevent files from getting cached then the installation will fail, and you must try again.
If the installation is a success, the Service Worker will activate and gain control over all pages under its scope. The page that registered the Service Worker must be reloaded for the worker to take effect. Now that the Service Worker is activated, it can alternate between two states: either it will handle fetch and message events in response to network requests, or it will terminate to save memory.
How to kick start working with a Service Worker?
To get started, you’ll first need to register the Service Worker on your page via a top-level JavaScript file for example app.js. You must then define an install event listener and choose which files you want cached. This caching can be via caching static HTML with Service Worker or through Service Worker and Single Page Applications that involve activating some handlers to cache and returning a cached copy of your HTML document.
What’s the future of Service Worker?
It’s looking pretty good. The Service Worker is well thought out and has many applications spanning a wide variety of features. For example, they can be used to implement push notifications, which is a great way to keep users engaged with mobile apps. In other words, it’s a good idea to start experimenting with Service Worker because it’s not going away anytime soon.
Want to continue this discussion? Talk to Us now.
