Native VS Hybrid Applications
by Titiksha Daga in Apps/DevOps, General
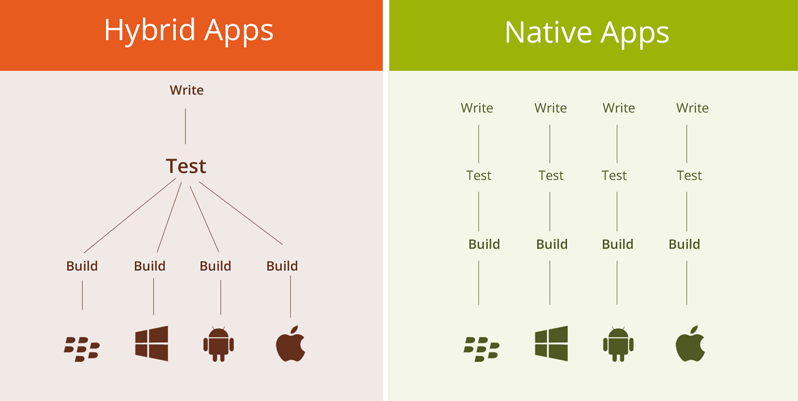
The traditional model of writing Apps has been to write native language code for each platform – JAVA for android, Objective C / SWIFT for iOS and so on. Since these are platform specific, for anybody who wants to create a multi-platform App, the cost multiples. From a development perspective, it requires the team to have developers for each of the platforms in the team. This ends up adding to the Quality Assurance effort just to ensure that all Apps are functionally the same and visually similar. This also leads to varied pace of development on each platform. Maintenance also requires separate development leading to extended development cycles and additional costs.
To work around these issues, Hybrid mobile application development platforms have become available over the last couple of years. Hybrid applications need to be written once and can be complied to run on multiple platforms. Typically, hybrid application development requires the knowledge of JavaScript, HTML and CSS. The initial iterations had performance issues however, today the performance gap is imperceptible.
An example of a Hybrid platform is react.js. this was created by Facebook and is used by them for the Facebook app. Another example is IONIC that I have used extensively.
Normally Hybrid apps allow you to use the same UI on both Android and iOS. Developers are allowed to make platform specific tweaks to the UI. A large number of plugins are available allowing developers to add specific native features to the App.
To summarize, the advantage of hybrid platform is its code once use on multiple platform promise. This reduces the development time as well as makes maintenance simpler. The disadvantage is that the performance of native applications is better than hybrid applications. However, if Facebook can develop it’s app using hybrid platform, baring specific use cases that require the native platform, most others can also develop using Hybrid development platforms.